Визуальность |
Редактор |
|
Основа

|
Основа
<div class="whihom">
<div class="wrapper">
<nav>
<a href="#link">Home</a>
<a href="#link">Company</a>
<a href="#link">Book</a>
<a href="#link">Gallery</a>
<a href="#link">Shop</a>
<a href="#link">Login</a>
</nav>
</div>
</div>
HTML Скелет меню.
|
||||||||
|
Стили Меню

|
Стили Меню
<div class="whihom drop-top">
...
</div>
Ссылка окрашивается сверху.
|
||||||||

|
<div class="whihom drop-bottom">
...
</div>
Ссылка окрашивается снизу.
|
||||||||

|
<div class="whihom line-top">
...
</div>
При наведении на ссылку появляется полоса сверху.
|
||||||||

|
<div class="whihom line-bottom">
...
</div>
Полоса появляется снизу.
|
||||||||

|
<div class="whihom line-top line-bottom">
...
</div>
Полоса появляется и сверху и снизу.
|
||||||||
|
Цвета Меню

|
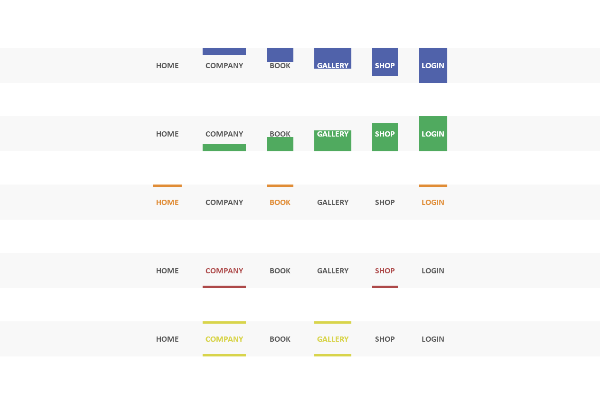
Цвета Меню
<div class="whihom c-blue">
...
</div>
<div class="whihom c-green"> ...
</div>
<div class="whihom c-orange"> ...
</div>
<div class="whihom c-red"> ...
</div>
<div class="whihom c-yellow"> ...
</div>
Пять различных цветов окрашивания.
|
||||||||
|
Демо на отдельной странице
|
Использованные Цвета
|
||||||||
|
Авторы
RuNN
|
 Минималистичное, горезонтальное меню в 30 различных вариациях.
Минималистичное, горезонтальное меню в 30 различных вариациях.
