Визуальность |
Редактор |
|
Основа

Большой - - Тег
Средний Тег
Тег
|
Основа
<div class="heop l-1 text-left">
<img src="1.jpg" alt="">
<div class="box">
<span>Большой - - Тег</span>
<span>Средний Тег</span>
<span>Тег</span>
</div>
</div>
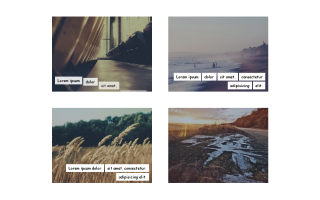
Скелет блока.
|
||||
|
Сторона Тегов

Большой - - Тег
Средний Тег
Тег
|
Сторона Тегов
<div class="heop l-1 text-left">
<img src="1.jpg" alt="">
<div class="box">
<span>Большой - - Тег</span>
<span>Средний Тег</span>
<span>Тег</span>
</div>
</div>
Теги распологаются по левой стороне.
|
||||

Большой - - Тег
Средний Тег
Тег
|
<div class="heop l-1 text-right"> <img src="1.jpg" alt="">
<div class="box">
<span>Большой - - Тег</span>
<span>Средний Тег</span>
<span>Тег</span>
</div>
</div>
А эти теги по правой стороне.
|
||||
|
Количество Строк

Большой - - Тег
Средний Тег
Тег
|
Количество Строк
<div class="heop l-1 text-left">
<img src="1.jpg" alt="">
<div class="box">
...
</div>
</div>
Одна строка.
|
||||

Большой - - Тег
Средний Тег
Тег
Тег
Средний Тег
Большой - - Тег
Тег
|
<div class="heop l-2 text-left">
<img src="1.jpg" alt="">
<div class="box">
...
</div>
</div>
Две строки.
|
||||

Большой - - Тег
Средний Тег
Тег
Тег
Средний Тег
Большой - - Тег
Тег
Средний Тег
Средний Тег
Большой - - Тег
|
<div class="heop l-3 text-right">
<img src="1.jpg" alt="">
<div class="box">
...
</div>
</div>
Три строки.
|
||||

Большой - - Тег
Средний Тег
Тег
Тег
Средний Тег
Большой - - Тег
Тег
Средний Тег
Средний Тег
Большой - - Тег
Тег
Средний Тег
Тег
Тег
|
<div class="heop l-4 text-left">
<img src="1.jpg" alt="">
<div class="box">
...
</div>
</div>
Четыре строки.
|
||||

Большой - - Тег
Средний Тег
Тег
Тег
Тег
Средний Тег
Большой - - Тег
Тег
Средний Тег
Средний Тег
Большой - - Тег
Большой - - Тег
Тег
Средний Тег
Тег
Тег
Тег
Тег
Большой - - Тег
Средний Тег
|
<div class="heop l-5 text-right">
<img src="1.jpg" alt="">
<div class="box">
...
</div>
</div>
Пять строк - Это максимум.
Также максимум 20 тегов |
||||
|
Использованные Цвета
|
|||||
|
Авторы
RuNN
|
 Высвечивает теги на фотографии. Работает до 20 тегов и 5 строк.
Высвечивает теги на фотографии. Работает до 20 тегов и 5 строк.
