Визуальность |
Редактор |
|
Основа

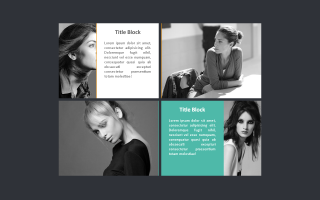
Title BlockLorem ipsum dolor sit amet, consectetur adipisicing elit. Doloremque fugit nihil, nesciunt vel esse numquam, consequatur quasi quia ab obcaecati excepturi consectetur praesentium totam molestiae! |
Основа
<div class="lrok s-left">
img src="Ваше фото 400х300" alt="">
<div>
<h2>Заголовок</h2>
<span>Текст за картинкой.</span>
</div>
</div>
Скелет блока.
|
||||
|
Сторона Блока

Title BlockLorem ipsum dolor sit amet, consectetur adipisicing elit. Doloremque fugit nihil, nesciunt vel esse numquam, consequatur quasi quia ab obcaecati excepturi consectetur praesentium totam molestiae!
Title BlockLorem ipsum dolor sit amet, consectetur adipisicing elit. Doloremque fugit nihil, nesciunt vel esse numquam, consequatur quasi quia ab obcaecati excepturi consectetur praesentium totam molestiae! |
Сторона Блока
<div class="lrok s-right">
img src="Ваше фото 400х300" alt="">
<div>
<h2>Заголовок</h2>
<span>Текст за картинкой.</span>
</div>
</div>
<div class="lrok s-left"> img src="Ваше фото 400х300" alt="">
<div>
<h2>Заголовок</h2>
<span>Текст за картинкой.</span>
</div>
</div>
Созданные стили:
1. Влево - s-left 2. Вправо - s-right |
||||
|
Цвета Блоков

Title BlockLorem ipsum dolor sit amet, consectetur adipisicing elit. Doloremque fugit nihil, nesciunt vel esse numquam, consequatur quasi quia ab obcaecati excepturi consectetur praesentium totam molestiae!
Title BlockLorem ipsum dolor sit amet, consectetur adipisicing elit. Doloremque fugit nihil, nesciunt vel esse numquam, consequatur quasi quia ab obcaecati excepturi consectetur praesentium totam molestiae!
Title BlockLorem ipsum dolor sit amet, consectetur adipisicing elit. Doloremque fugit nihil, nesciunt vel esse numquam, consequatur quasi quia ab obcaecati excepturi consectetur praesentium totam molestiae! |
Цвета Блоков
<div class="lrok s-left c-orange">
img src="Ваше фото 400х300" alt="">
<div>
<h2>Заголовок</h2>
<span>Текст за картинкой.</span>
</div>
</div>
<div class="lrok s-right c-red"> img src="Ваше фото 400х300" alt="">
<div>
<h2>Заголовок</h2>
<span>Текст за картинкой.</span>
</div>
</div>
<div class="lrok s-left c-blue"> img src="Ваше фото 400х300" alt="">
<div>
<h2>Заголовок</h2>
<span>Текст за картинкой.</span>
</div>
</div>
Цвета:
1. Оранжевый - c-orange 2. Красный - c-red 3. Синий - c-blue |
||||
|
Закрашенные Блоки

Title BlockLorem ipsum dolor sit amet, consectetur adipisicing elit. Doloremque fugit nihil, nesciunt vel esse numquam, consequatur quasi quia ab obcaecati excepturi consectetur praesentium totam molestiae!
Title BlockLorem ipsum dolor sit amet, consectetur adipisicing elit. Doloremque fugit nihil, nesciunt vel esse numquam, consequatur quasi quia ab obcaecati excepturi consectetur praesentium totam molestiae!
Title BlockLorem ipsum dolor sit amet, consectetur adipisicing elit. Doloremque fugit nihil, nesciunt vel esse numquam, consequatur quasi quia ab obcaecati excepturi consectetur praesentium totam molestiae! |
Закрашенные Блоки
<div class="lrok s-left c-orange s-in">
img src="Ваше фото 400х300" alt="">
<div>
<h2>Заголовок</h2>
<span>Текст за картинкой.</span>
</div>
</div>
<div class="lrok s-right c-red s-in"> img src="Ваше фото 400х300" alt="">
<div>
<h2>Заголовок</h2>
<span>Текст за картинкой.</span>
</div>
</div>
<div class="lrok s-left c-blue s-in"> img src="Ваше фото 400х300" alt="">
<div>
<h2>Заголовок</h2>
<span>Текст за картинкой.</span>
</div>
</div>
Блок закрашен изнутри.
|
||||
|
Демо на отдельной странице
|
Использованные Цвета
|
||||
|
Авторы
RuNN
|
 Красивый ховер эффект выдвигающегося блока.
Красивый ховер эффект выдвигающегося блока.
