Визуальность |
Редактор |
|
Основа

ЗаголовокТекст за картинкой. |
Основа
<div class="incar">
<img src="Ваше фото 200х300" alt=""> <div> <h2>Заголовок</h2> Текст за картинкой. </div> </div> Скелет блока.
|
||
|
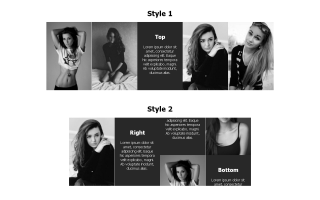
Стиль 1

LeftLorem ipsum dolor sit amet, consectetur adipisicing elit. Eaque hic asperiores tempora velit explicabo, magni. Ab voluptate incidunt, ducimus alias.
TopLorem ipsum dolor sit amet, consectetur adipisicing elit. Eaque hic asperiores tempora velit explicabo, magni. Ab voluptate incidunt, ducimus alias. |
Стиль 1
<div class="incar style-1 s-left">
<img src="Ваше фото 200х300" alt=""> <div> <h2>Left</h2> Текст ... за картинкой. </div> </div> <div class="incar style-1 s-top"> <img src="Ваше фото 200х300" alt=""> <div> <h2>Top</h2> Текст ... за картинкой. </div> </div> Дополнительные стили:
1. Влево - s-left 2. Вправо - s-right 3. Вверх - s-top 4. Вниз - s-bottom 5. На месте - s-flash |
||
|
Стиль 2

RightLorem ipsum dolor sit amet, consectetur adipisicing elit. Eaque hic asperiores tempora velit explicabo, magni. Ab voluptate incidunt, ducimus alias.
BottomLorem ipsum dolor sit amet, consectetur adipisicing elit. Eaque hic asperiores tempora velit explicabo, magni. Ab voluptate incidunt, ducimus alias. |
Стиль 2
<div class="incar style-2 s-right">
<img src="Ваше фото 200х300" alt=""> <div> <h2>Right</h2> Текст ... за картинкой. </div> </div> <div class="incar style-2 s-bottom"> <img src="Ваше фото 200х300" alt=""> <div> <h2>Bottom</h2> Текст ... за картинкой. </div> </div> Дополнительные стили:
1. Влево - s-left 2. Вправо - s-right 3. Вверх - s-top 4. Вниз - s-bottom |
||
|
Стиль 3

TopLorem ipsum dolor sit amet, consectetur adipisicing elit. Eaque hic asperiores tempora velit explicabo, magni. Ab voluptate incidunt, ducimus alias.
CenterLorem ipsum dolor sit amet, consectetur adipisicing elit. Eaque hic asperiores tempora velit explicabo, magni. Ab voluptate incidunt, ducimus alias. |
Стиль 3
<div class="incar style-3 s-top">
<img src="Ваше фото 200х300" alt=""> <div> <h2>Top</h2> Текст ... за картинкой. </div> </div> <div class="incar style-3 s-center"> <img src="Ваше фото 200х300" alt=""> <div> <h2>Center</h2> Текст ... за картинкой. </div> </div> Дополнительные стили:
1. Влево - s-left 2. Вправо - s-right 3. Вверх - s-top 4. Вниз - s-bottom 5. На месте - s-center |
||
|
Стиль 4

InLorem ipsum dolor sit amet, consectetur adipisicing elit. Eaque hic asperiores tempora velit explicabo, magni. Ab voluptate incidunt, ducimus alias.
OutLorem ipsum dolor sit amet, consectetur adipisicing elit. Eaque hic asperiores tempora velit explicabo, magni. Ab voluptate incidunt, ducimus alias. |
Стиль 4
<div class="incar style-4 s-in">
<img src="Ваше фото 200х300" alt=""> <div> <h2>In</h2> Текст ... за картинкой. </div> </div> <div class="incar style-4 s-out"> <img src="Ваше фото 200х300" alt=""> <div> <h2>Out</h2> Текст ... за картинкой. </div> </div> Дополнительные стили:
1. Влево - s-in 2. Вправо - s-out |
||
|
Стиль 5

LeftLorem ipsum dolor sit amet, consectetur adipisicing elit. Eaque hic asperiores tempora velit explicabo, magni. Ab voluptate incidunt, ducimus alias.
RightLorem ipsum dolor sit amet, consectetur adipisicing elit. Eaque hic asperiores tempora velit explicabo, magni. Ab voluptate incidunt, ducimus alias. |
Стиль 5
<div class="incar style-5 s-left">
<img src="Ваше фото 200х300" alt=""> <div> <h2>Left</h2> Текст ... за картинкой. </div> </div> <div class="incar style-5 s-right"> <img src="Ваше фото 200х300" alt=""> <div> <h2>Right</h2> Текст ... за картинкой. </div> </div> Дополнительные стили:
1. Влево - s-left 2. Вправо - s-right |
||
|
Стиль 6

LeftLorem ipsum dolor sit amet, consectetur adipisicing elit. Eaque hic asperiores tempora velit explicabo, magni. Ab voluptate incidunt, ducimus alias.
RightLorem ipsum dolor sit amet, consectetur adipisicing elit. Eaque hic asperiores tempora velit explicabo, magni. Ab voluptate incidunt, ducimus alias. |
Стиль 6
<div class="incar style-6 s-left">
<img src="Ваше фото 200х300" alt=""> <div> <h2>Left</h2> Текст ... за картинкой. </div> </div> <div class="incar style-6 s-right"> <img src="Ваше фото 200х300" alt=""> <div> <h2>Right</h2> Текст ... за картинкой. </div> </div> Дополнительные стили:
1. Влево - s-left 2. Вправо - s-right |
||
|
Демо на отдельной странице
|
Использованные Цвета
|
||
|
Авторы
RuNN
|
 Различные Ховер эффекты для профильных изображений.
Различные Ховер эффекты для профильных изображений.
