Визуальность |
Редактор |
|
Основа
Style 1
|
Основа
<a href="#" class="button-drop style-1">Style 1</a>
Основа любой кнопки на данном файле стилей.
|
||||
|
Жирный Текст
Style 1
|
Жирный Текст
<a href="#" class="button-drop style-1 bold">Style 1</a>
Придание тексту жирный шрифт.
|
||||
|
Уголки
Style 1
Style 2
Style 3
|
Уголки
<a href="#" class="button-drop style-1 bold">Style 1</a>
<a href="#" class="button-drop style-2 bold">Style 2</a> <a href="#" class="button-drop style-3 bold">Style 3</a> Стили:
1. Прямые углы. 2. С закругленными углами. 3. Сильно закругленные углы. |
||||
Стили КнопокСтиль 1
Top - Left
Top - Right
Bottom - Left Bottom - Right |
Стили КнопокСтиль 1
<a href="#" class="button-drop style-1 night-style-1 style-top-left bold">Top - Left</a>
<a href="#" class="button-drop style-1 night-style-1 style-top-right bold">Top - Right</a> <a href="#" class="button-drop style-1 night-style-1 style-bottom-left bold">Bottom - Left</a> <a href="#" class="button-drop style-1 night-style-1 style-bottom-right bold">Bottom - Right</a> Стили:
1. Сверху-слева. 2. Сверху-справа. 3. Снизу-слева. 3. Снизу-справа. |
||||
|
Стиль 2
Top
Right
Bottom
Left
|
Стиль 2
<a href="#" class="button-drop style-1 night-style-2 style-top bold">Top</a>
<a href="#" class="button-drop style-1 night-style-2 style-right bold">Right</a> <a href="#" class="button-drop style-1 night-style-2 style-bottom bold">Bottom</a> <a href="#" class="button-drop style-1 night-style-2 style-left bold">Left</a> Стили:
1. Сверху-слева. 2. Сверху-справа. 3. Снизу-слева. 4. Снизу-справа. |
||||
|
Стиль 3
Style 3
|
Стиль 3
<a href="#" class="button-drop style-1 night-style-3 bold">Style 3</a>
Стили:
1. В стороны. |
||||
|
Стиль 4
Vertical
Horizontally
|
Стиль 4
<a href="#" class="button-drop style-4 style-vertical bold">Vertical</a>
<a href="#" class="button-drop style-4 style-horizontally bold">Horizontally</a> Стили:
1. Вертикальный. 2. Горезонтальный. |
||||
|
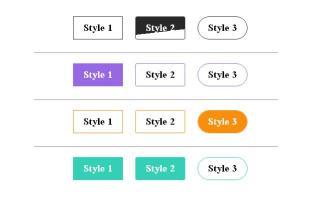
Цвета
Темный
Фиолетовый
Оранжевый Бирюзовый |
Цвета
<a href="#" class="button-drop style-1 night-style-3 bold">Темный</a>
<a href="#" class="button-drop style-1 purple-style-3 bold">Фиолетовый</a> <a href="#" class="button-drop style-1 orange-style-3 bold">Оранжевый</a> <a href="#" class="button-drop style-1 turquoise-style-3 bold">Бирюзовый</a> Работают абсолютно на всех стилях.
|
||||
|
Совмещение
Style 1
Style 2
Style 3 Style 4 и Так Далее... |
Совмещение
<a href="#" class="button-drop style-1 night-style-3">Style 1</a>
<a href="#" class="button-drop style-3 purple-style-1 style-top-left bold">Style 2</a> <a href="#" class="button-drop style-2 orange-style-2 style-bottom bold">Style 3</a> <a href="#" class="button-drop style-1 turquoise-style-4 style-horizontally bold">Style 4</a> Это самое интересное:
Создавай свою кнопку так как хочешь. Совмещая классы. |
||||
|
Использованные Цвета
|
|||||
|
Авторы
RuNN
|
 Подборка кнопок с эффектом выпадания фона.
Подборка кнопок с эффектом выпадания фона.
