Визуальность |
Редактор |
|
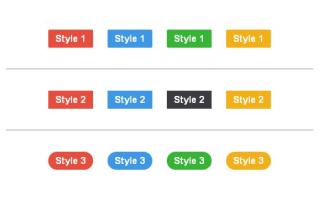
Основа
Style 1
Style 1
Style 1
Style 1
|
Основа
<a href="" class="button button-style-1 button-red-style-1">Style 1</a>
Основа любой кнопки на данном файле CSS.
|
||||||||
|
Жирный Текст
Style 2
Style 2
Style 2
Style 2
|
Жирный Текст
<a href="" class="button button-style-1 button-bold button-red-style-1">Style 2</a>
Придание тексту жирный шрифт.
|
||||||||
|
Наклонный Текст
Style 2
Style 2
Style 2
Style 2
|
Наклонный Текст
<a href="" class="button button-style-1 button-italic button-red-style-1">Style 2</a>
Придание тексту наклонный шрифт.
|
||||||||
|
Подчеркнутый Текст
Style 2
Style 2
Style 2
Style 2
|
Подчеркнутый Текст
<a href="" class="button button-style-1 button-line button-red-style-1">Style 2</a>
Придание тексту подчеркнутый шрифт.
|
||||||||
|
Цвет Текста
Style 3
Style 3
Style 3
Style 3
|
Цвет Текста
<a href="" class="button button-color-white button-style-1 button-bold button-red-style-1">Style 3</a>
<a href="" class="button button-color-black button-style-1 button-bold button-red-style-1">Style 3</a> Выбор между черным(black) и белым(white) цветом текста.
По стандарту установлен: черный цвет. |
||||||||
|
Цвета Кнопок
Style 4
Style 4
Style 4
Style 4
|
Цвета Кнопок
<a href="" class="button button-color-white button-style-1 button-bold button-red-style-1">Style 4</a>
<a href="" class="button button-color-black button-style-1 button-bold button-orange-style-1">Style 4</a> Выбор между цветами.
Стандартные цвета: red, blue, green, orange. |
||||||||
|
Стили Кнопок
Style 5
Style 5
Style 5
|
Стили Кнопок
<a href="" class="button button-color-white button-style-1 button-bold button-red-style-1">Style 5</a>
<a href="" class="button button-color-black button-style-2 button-bold button-blue-style-1">Style 5</a> <a href="" class="button button-color-white button-style-3 button-bold button-green-style-1">Style 5</a> Стили:
1. С закругленными углами. 2. Прямые углы. 3. Сильно закругленные углы. |
||||||||
|
Стили Цветов
Style 6
Style 6
Style 6
Style 6
|
Стили Цветов
<a href="" class="button button-color-white button-style-1 button-bold button-red-style-1">Style 6</a>
<a href="" class="button button-color-black button-style-2 button-bold button-blue-style-2">Style 6</a> <a href="" class="button button-color-white button-style-3 button-bold button-green-style-3">Style 6</a> <a href="" class="button button-color-black button-style-2 button-bold button-orange-style-4"><span>Style 6</span></a> Стили:
1. Обычный (самый простой). 2. Инвертированный (простой). 3. Из белого в выбранный цвет. 4. Появляющийся. |
||||||||
|
Совмещение
Style 7-1
Style 7-2
Style 7-3
Style 7-4
и Так Далее... |
Совмещение
<a href="" class="button button-color-white button-style-3 button-bold button-italic button-line button-red-style-1">Style 7-1</a>
<a href="" class="button button-color-white button-style-2 button-italic button-line button-green-style-4"><span>Style 7-2</span></a> <a href="" class="button button-color-white button-style-1 button-bold button-italic button-orange-style-2">Style 7-3</a> <a href="" class="button button-style-1 button-bold button-blue-style-3">Style 7-4</a> Это самое интересное:
Создавай свою кнопку так как хочешь. Совмещая классы. |
||||||||
|
Использованные Цвета
|
|||||||||
|
Авторы
RuNN
|
 Первая подборка кнопок на CSS 3, с возможностью редактирования и совмещения стилей.
Первая подборка кнопок на CSS 3, с возможностью редактирования и совмещения стилей.
