Визуальность |
Редактор |
|
Основа

|
Основа
<div class="ssbox" style="background-image: url(slide.jpg);">
<div class="wrapper">
<div class="box">
<div class="text">
<h2>Заголовок</h2>
<span>Текст под заголовком</span>
<a href="#link" class="button">Ссылка</a>
</div>
</div>
</div>
</div>
HTML код блока.
|
||
|
Сторона Блока

|
Сторона Блока
<div class="ssbox s-right" style="background-image: url(slide2.jpg);">
...
</div>
Блок с информацией - Справа.
|
||

|
<div class="ssbox s-left" style="background-image: url(slide.jpg);">
...
</div>
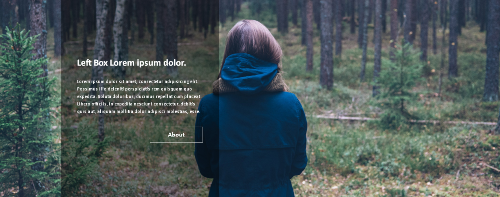
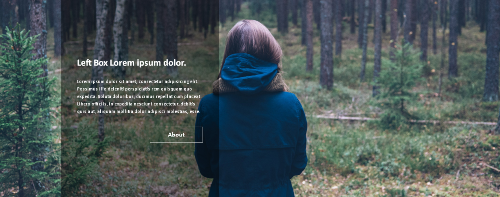
Блок с информацией - Слева.
|
||
|
Демо на отдельной странице
|
Использованные Цвета
|
||
|
Авторы
RuNN
|
 Красивое слайд-изображение с блоком информации и выбором стороны.
Красивое слайд-изображение с блоком информации и выбором стороны.
